There is legitimately a reason to still use Figma
#38: Prototyping with AI is exciting, but Figma is still breathing.
Welcome to Fundament, a weekly product design newsletter where we share actionable tips and insightful stories with the worldwide design community.
Design Jobs
🌎 Web Designer at Bejamas (Remote)
💼 Advertise a job on Fundament via Passionfroot
There is legitimately a reason to still use Figma
If you don’t know the reference, it’s this tweet. Once it appeared on my timeline, I was like, no, mister, that’s bullshit, and I’m going to call it out in my next article. But then I started to analyze the current landscape of tools for designers, looked back at my career, and came to the point that there’s only one inevitable thing: change.
However, I still think it’s too early to make a complete switch.
You may not believe me after reading one of my previous articles, but I’m going to defend Figma today.
Superfast prototyping with AI
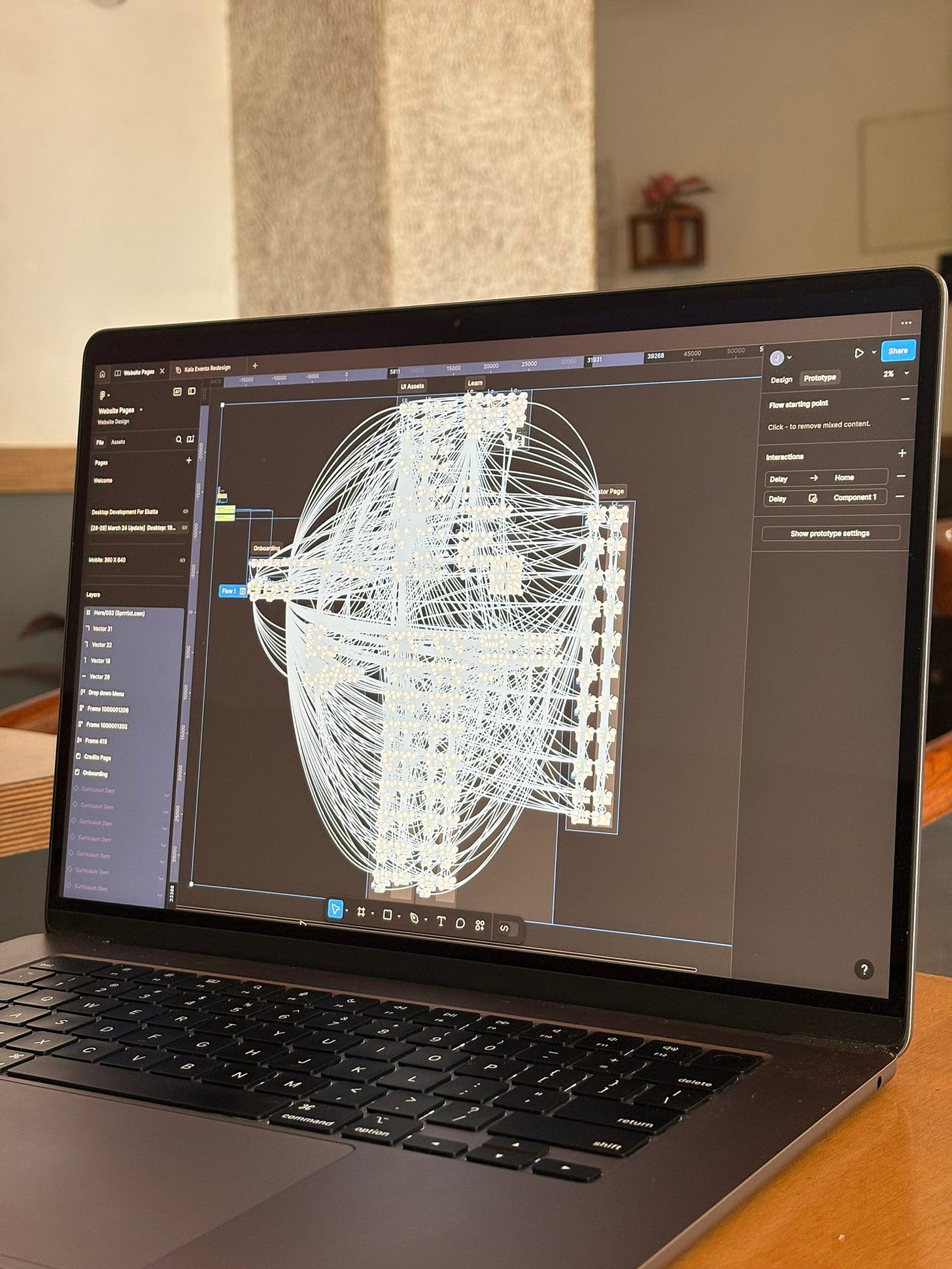
What I always missed with Figma was advanced prototyping options. We’ve all been there, willing to build a realistic prototype of a user flow, with all (or most of) UI elements being interactive and where users could type. We tried hard but ended up having tons of noodles flowing on the screen, just like in the image below. And, of course, our poor users still couldn’t type a single letter in the beautifully designed forms.

My role requires me to work with maps as I design geospatial applications. In this article, I share a bit about a natural catastrophe analysis platform my team and I built at ICEYE. Because I can't code, it has always been difficult for me to make realistic prototypes without Python. I spent months exploring different prototyping tools and couldn’t find anything tangible.
Until now.
Recently, I’ve been playing with Lovable to see if it’s really as powerful as everyone on Twitter claims. A couple of days ago, I fired it up and thought, "What would be the ideal test for me?" Of course, a simple geospatial app.
So, I tried to build one, and with just 10 prompts, I finished it in less than two hours. My prototype has:
An interactive map sourced from Mapbox.
Two types of interactive markers on the map.
A searchable list of fires.
Details page for each fire.
Two types of sample geometry that a user can switch between in the details page.
I didn’t have to feed the prototype with data. I just asked it to populate ten random fire events in a specific location (the southern United States). Then, in the next couple of prompts, I added more details like status, containment, and the number of buildings at risk.
While I was blown away by the number of features (typing and the interactive map!) and the ease of using this tool, I saw a missing puzzle.
And it’s pretty big.
Prototyping before designing?
I’ve been following the recent online discourse on whether AI tools will replace Figma (and us). After playing with such tools, I now understand and fully support the idea that for some use cases, Lovable, v0, or Replit could either fully remove Figma or push it to a further stage in the design process.
Design studios, agencies, and innovation houses are already using AI tools or will start leveraging them very soon to validate assumptions in the super early stage of the design process. I mean, before touching Figma. The new, updated process would start with, “Here’s an idea we want to work with. Let’s first spend a couple of hours building a functional prototype with prompting, and if it works, go to Figma and polish the looks.”
Paul Graham, in this tweet, states that a moderately big tech company has been trying out a similar approach with Replit.
In his recent writing, Jon Yablonski demonstrates how he took advantage of Cursor to build a tailored exercise-tracking app just for himself. While that’s a complete paradigm shift of creating software for our own needs, that’s another use case for which Figma could be either dropped completely or used in the process later than usual.
The missing puzzle
Pietro Schirano’s statement will become valid one day, but as of today, it’s very untrue. I must admit that I have only tested Lovable and Claude so far, so I might not have seen the entire landscape. Still, from what I know, I can already tell what features such tools lack. That’s why we still need Figma, and we will use it for the next couple of years, even if a bit differently.
Here are the four components that I’d like to see in the AI design and prototyping tools of tomorrow:
The big picture.
With Figma, you can zoom out to see the entire user flow or even a larger part of the app if you need to. Seeing the big picture is very useful for products where consistency is essential. In AI-based tools like Lovable, you don’t even see the key screens. Your canvas is a live demo showing one screen (or its states) at a time.Multiplayer and cross-team collaboration.
Complex and mature products aren’t developed by a single person but by cross-functional teams. Making at a certain level requires collaboration. Figma’s biggest advantage a few years ago was the introduction of multiplayer. Today, multiplayer is a commodity for every design tool. To add to this point, I can’t imagine a collaborative design tool without comments. Asynchronous and precise feedback from other designers and team members enables the product’s success.Visual editing.
Over the years, design tools have evolved, but the core way we interact with them is somewhat the same. We draw an object, change its properties like color or size, move it on the canvas, and apply transformations. While the new paradigm of interaction with design tools through natural language speeds up the initial creation of objects, editing them is much more complex and less precise. Lovable has a way to select an object to edit, but editing options are limited to its props (these are React components).Documentation.
I’m a big fan of documenting the designs inline in Figma. I design a user flow and add my notes near the relevant screens. It allows other team members (and me in the future) to understand ideas and rationale.
These four components are critical to maintaining a healthy design process in larger organizations working with established products. These products have many user flows and user interfaces based on mature design systems. They are products where consistent user experience is paramount. They are products built by cross-functional teams, not one person, because they are so complex. This complexity requires a specific structure in the process and within the Figma files. And that’s something that can’t be changed overnight.
What are your thoughts on tools like Lovable, Claude, Cursor, v0, or Replit?
Did you have a chance to test out any of these?
Let me know in the comments!
Two exciting AI-related products
Here are two AI products for designers worth sharing. These are not sponsored announcements or endorsements.
AI Design Reviewer (Figma plugin)
A couple of weeks ago, I had a chance to jump on a call with Mohammed Abdoolcarim from DesignPro and see a demo of their latest product. Mohammed was on the team that built the original Siri before Apple acquired it, and now he’s focused on an AI-powered tool for designers: a personal reviewer of your designs. This Figma plugin is trained on good practices from Nielsen Norman Group and other sources. It analyzes your mockups and, like Grammarly for text, tells you what you can improve in terms of layout and accessibility.
Perplexity’s Deep Research
Perplexity launched Deep Research a week ago. Deep Research lets you generate in-depth research reports on any topic, and it’s available to everyone for free—up to 5 queries per day for non-subscribers and 500 queries per day for Pro users. For product designers, Deep Research could be extremely useful for desk research and competitive analysis.






I've been around the block for a while. A few years ago, we had the same debate. Should people design or "design with code"? Back then people argued that using design tools was an extra step that took too long and everything would need to be translated into code anyway.
The thing is, all AI tools use shadcn for styling. Is that all the visual we need for eternity? No more need to try new things? is that the cusp of UI design?
I agree with you, there is no way to review the big picture. Some apps are simple, and it might not be needed but at some point, we have to check if we are complicating or oversimplifying user flows. That is not possible with Lovable unless we export all screens to Figma and draw the flows.
I've built a few apps using lovable and windsurf - I have always had to make compromises in visuals and flows.
Love the firewatch app! And the fact you have been able to build it so fast with a couple of well put prompts! ✨ I'm learning Mindstudio now to be able to design such systems myself ⚡